

In this digital era, when different forms of communication and collaboration arose between users and website owners, file upload forms have become somewhat of a necessity. From job applications, school admissions, and data submissions to feedback and support, file upload forms are now an integral part of many websites and applications. These small components that happen to be on websites and apps allow users to upload different types of files, starting from images and videos to documents.
In this article, we will take a look at the idea of file upload forms and their main components. Afterward, we will move on and discuss some of the user cases when one needs file upload forms. We will then name you the best plugin that you can use to have a seamless experience in file uploading. As a bonus, we will share with you some tips you can incorporate into your practices.
A file upload form is an interface element that allows users to select and upload files from their devices to a specific server. These forms are usually used to gather files, such as images, documents, videos, and more from users. The uploaded files are then processed, stored, and used as needed by the server or application.
The file upload form typically consists of the following components:
Here are several reasons why people need to have file upload forms on their websites:
Designing user-friendly and intuitive file upload forms is a key factor for creating a seamless user experience. You should design your forms so that they attract your users to submit files and are easy to navigate through. So let’s now go over some of the important components and details that you should pay attention to when adding file upload forms to your WordPress:
After thorough research, we have come up with one of the best plugins for file upload forms on the market. Considering all the features that other file upload plugins have, we have developed “the” plugin that combines all the features in just one place. The plugin is called Shared Files by Tammersoft. This file sharing plugin stands out with its advanced features and categorizing options. Let’s now explore some of our key features:
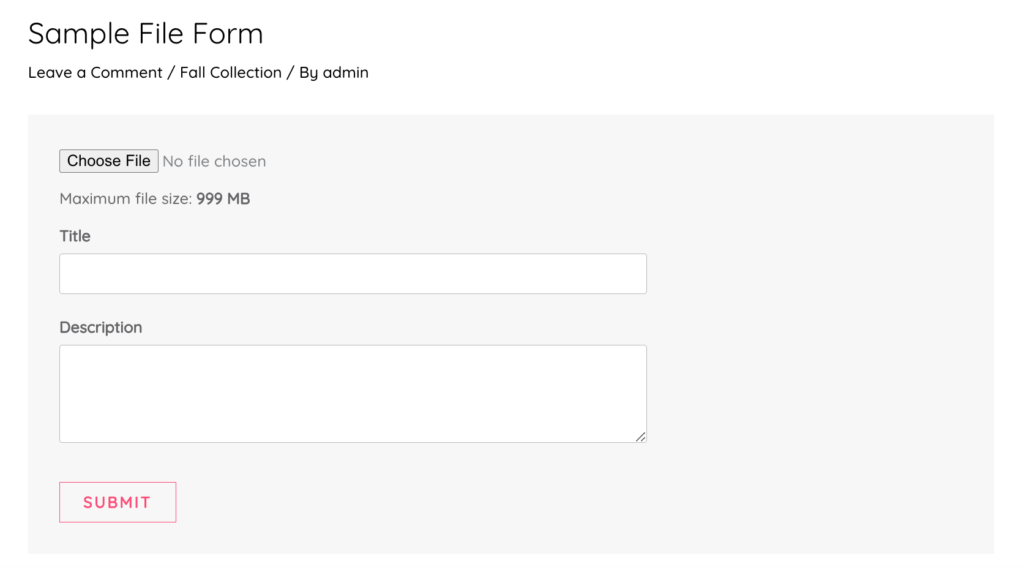
While the free version of Shared Files offers an easy way to list downloadable files on your site, you may want to allow visitors or logged-in users to upload files themselves. It is easy to create a file upload form using Shared Files PRO. You will just need to insert the shortcode [shared_files file_upload=1] to any page on your WordPress and the file upload form will appear in its basic form:

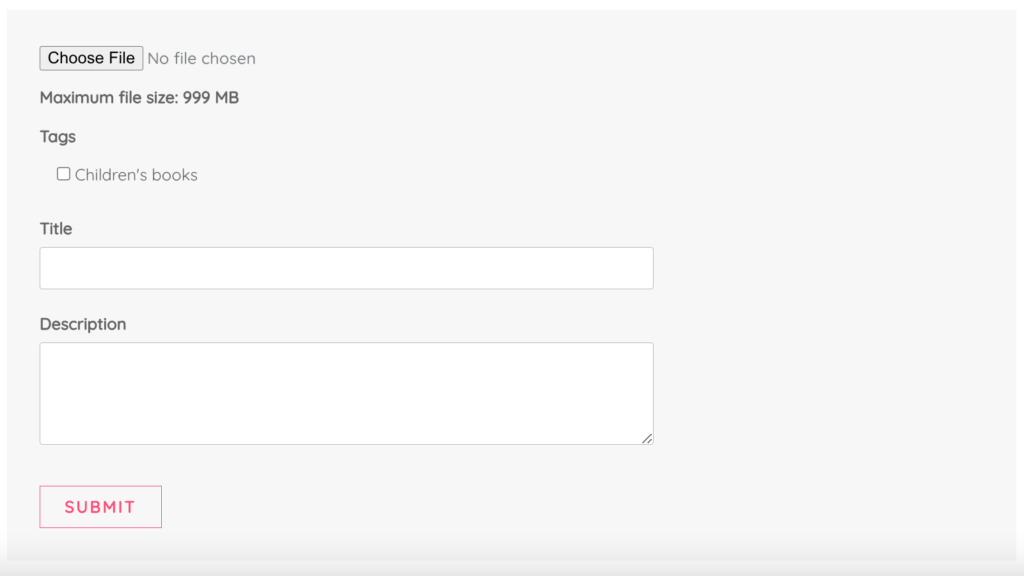
You can go on using this basic file upload form that will allow you to get important files from your customers and logged-in users. Additionally, with the Shared Files PRO, you can enhance your users’ experience by adding some other attributes to the default form. You can add checkboxes, asking the categories and the tags of the files your users upload. This will eventually help you in the file management and categorizing process, and save you a lot of time.
By using the shortcode [shared_files file_upload=1 category_checkboxes=1 tag_checkboxes=1] you can add checkboxes for categories and tags.

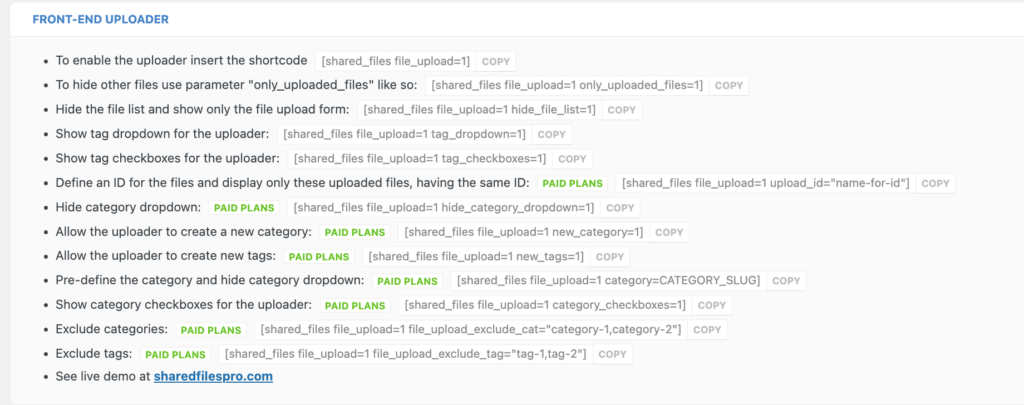
When you add the file upload form using the shortcode [shared_files file_upload=1], there are other files listed under the form. If you want to further customize these forms to your wants and needs, you can play around with the shortcodes to get the form you need. You can set limitations and filters. By using the parameter “only_uploaded_files” the shortcode [shared_files only_uploaded_files=1 file_upload=1] lists only such files that are added using that form.
If you want to have no files listed at all and only the file upload form, you can use the following shortcode: [shared_files file_upload=1 hide_file_list=1]. Then the files will be added to the file management for the administrator to handle.

This informational era seeks new solutions, and file upload forms happen to be one of them that will allow us to take data management to another level. In this article, we have gone through some important aspects that you need to know if you are using file upload forms as your main data collection tool. Through the insights gained from this article, we hope you can improve your practices. Incorporating these ideas into practice and following the tips that we have discussed before, you will be able to significantly improve your customer’s experience and serve this tool to your needs.
We have presented you a great file manager plugin called Shared Files. Building a file upload form is a matter of just a few clicks with this plugin. This is because the plugin offers built-in shortcodes for almost any action related to the file sharing process. Due to its helpful and user-friendly features, you can manage your downloadable files with ease, as well as enable easy file uploads directly from the front end with the help of ready-made forms.